
こんにちは。日頃クライアントの方々とお話しする際、「フォント(書体)」や「ロゴ」という言葉は比較的ご理解いただけるのですが、「タイポグラフィ」という言葉を発した途端、キョトンとされるケースが多いため、ここで一旦整理してお伝えしようと思います。
タイポグラフィとは、端的に言えば「文字や文章を読みやすく、または美しく見せるための技術」です。
活版印刷時代につくられたこの技術を活用することで、キャッチコピーやロゴが印象付けられたり、表現物のイメージが伝わりやすくなったりします。

そもそものタイポグラフィの定義
印刷に際して書体の重要性を広めた、イギリスのタイポグラファーで実業家のスタンレー・アーサー・モリソンによれば、タイポグラフィの定義は以下のとおりです。
・特定の目的にしたがって印刷材料を正しく配置する技
・読者が本文を正しく理解できるよう文字を並べ、余白を配置し、活字書体を使う技
もともとタイポグラフィは、上記のように活版印刷用につくられた定義でした。
現在のタイポグラフィの定義
一方、今ではWebデザインの登場を含めたデジタル化によって、タイポグラフィは印刷物だけではなく、文字に関わるもの全般を指すようになっています。
このような時代の流れから、タイポグラフィには以下の2つの意味が含まれるようになっています。
・文字を美しく、読みやすく並べること
文字組みにおける視覚処理全般。制作物に合ったイメージのフォントを選んで、適切な太さと大きさにすることや、読みやすい行間に調整することが含まれます。

・文字をデザインすること
文字をアートの様にデザインとして扱うこと。オリジナルの文字を作る文字デザインも含まれます。

ロゴデザインとどこが違うのか?
同じく文字デザインをすると言っても、タイポグラフィとロゴデザインとでは、デザインをする際の視点と目的が異なります。
タイポグラフィの視点で文字デザインをすることは、レイアウトの一環として文字をアートのように制作する、もしくはフォント自体を制作することを指します。
前者の場合は、「レイアウトデザイン」が目的で、後者の場合は、「フォントデザイン」が目的です。(ちなみにフォント制作を専門にするデザイナーのことをフォントデザイナー、もしくはタイプフェイスデザイナーと呼びます)
一方、ロゴデザインはブランディングの視点で、ロゴマーク(図形デザイン)、ロゴタイプ(文字デザイン)などを合わせて制作することを指します。
その目的は「ブランド認知の向上」で、ロゴタイプはその構成要素として存在し、NIKEのようにロゴマークだけで、ロゴタイプのないブランドも存在します。(すでに高い認知度があるブランドでない限りはロゴタイプは必要)

つまり、タイポグラフィ視点の文字デザインが、「文字を使ったアート表現」と「文字自体のデザイン」を目的にしているのに対し、ブランディング視点のロゴデザインは、「認知記号のデザイン」を目的としていると言い換えることもできます。
このように同じ文字デザインといっても、タイポグラフィの世界とブランディングの世界とでは、視点と目的が異なります。
例えるなら同じ空間設計でも、住宅設計と店舗設計とでは、空間や人に対する視点と、建築する目的が異なるようなものです。
タイポグラフィの選定要素
Webサイトや会社案内、ポスターやチラシなどを制作する際、必ずと言っていほどデザインに文字の要素が入ります。
そのときにタイポグラフィの知識があれば、文字を美しく、読みやすくレイアウトすることができます。
具体的には、「①フォントの選定」「②フォントのサイズと行間」「③フォントの文字間」「④フォントのカラー」といった選定要素を、目的に合わせて適切にコントロールしていきます。

①フォントの選定
一般的にフォントを選定する際には、大きく2タイプから選定します。
和文なら「明朝体」と「ゴシック体」、欧文なら「セリフ体」と「サンセリフ体」に大きく分かれていて、シーンや用途によって使い分けます。

「明朝体」と「セリフ体」を機能面で見ると、長い文章を読んでも疲れにくい「可読性」が高く、小説や新聞記事などの本文書体に多く使用されます。
意匠面で見ると、手書き文字の名残を感じさせる特徴から、「伝統的」「エレガント」といった印象を与えるフォントが数多くあります。
一方、「ゴシック体」と「サンセリフ体」を機能面で見ると、小さい文字や遠くからでも瞬時に認識できる「視認性」が高く、文章の見出し、マニュアル、道路標識などに多く用いられています。
また、線の太さが一定でモニターでも文字が読みやすくなり、Webサイトでは標準的に「ゴシック体」と「サンセリフ体」が使用されていて、長い本文には細い書体を使用して「可読性」を上げるケースが多くみられます。
意匠面で見ると、線の太さが一定でシンプルという特徴から、「モダン」「クール」といった印象を与えるフォントが数多くあります。
上記の区分以外に、和文フォントには「筆書体」「装飾書体」などのフォントが存在しますが、それらは応用領域としてシーン・用途に合わせて使用すれば良いでしょう。
欧文フォントも「モダンセリフ」や「スラブセリフ」などに細分類はできますが、話が長くなるのでここでは割愛します。
ただし特殊な印象のフォントは、明確に意図をもった選定しないとチープな印象になりがちです。
調和のあるデザインにするためのフォント選定のコツは、使用するフォントの種類を3書体程度に絞ることです。
②フォントのサイズと行間
フォントサイズの単位は、グラフィックデザインではpt(ポイント)またはQ(級)を、Webデザインではpx(ピクセル)を使用するのが一般的です。
印刷物で基準となる文字サイズは公文書に使われる10.5pt(約13Q)、Webデザインの基準となる文字サイズは初期値の16pxで、若干大きめな印象ですが、万人に読みやすい印刷物やWebサイトを制作することが目的であるならば、これらを基準に最適な文字サイズを選択すると良いでしょう。
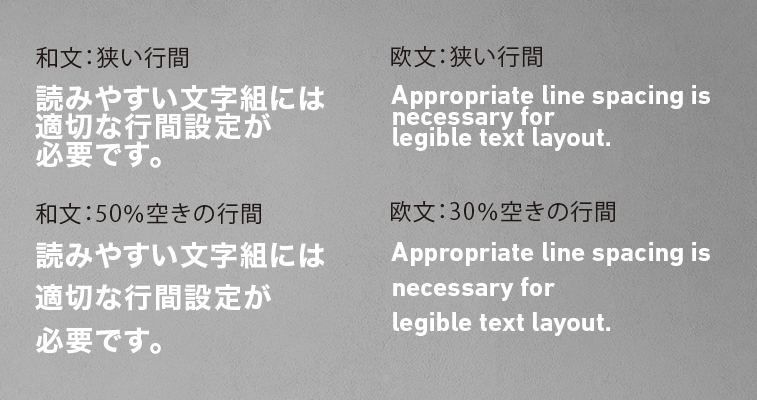
行間については、和文の場合は文字サイズの約50〜100%(行送り1.5〜2.0倍)を、欧文の場合は文字サイズの約30〜70%(行送り1.3〜1.7倍)に設定すると美しく読みやすい文字組になります。

また、見出しをつける場合に文字サイズを大きくする比率のことを「ジャンプ率」といいます。
一般的には文字サイズを本文の1.5倍、もしくは黄金比率(1.618倍)や白銀比率(1.414倍)を意識して、小見出し、中見出し、大見出しとメリハリをつけていくと良いでしょう。
ただし、ここで紹介するフォントコントロールの目安は、一般的な文字組をする場合の基本的な知識であり、それ以外の意図を持ってデザインをする場合はこの限りではありません。
むしろ、目的に合わせてこの枠からどう外れるかを考えることが、デザイナーの腕の見せどころとも言えます。
【用途と文字サイズ単位】
・オフセット印刷:Point(1Point=1/72 inch)
・オフセット印刷:Q数(1Q=0.25mm)
・活版印刷:号数(5号=10.5ポイント)
・Web:Pixel
③フォントの文字間
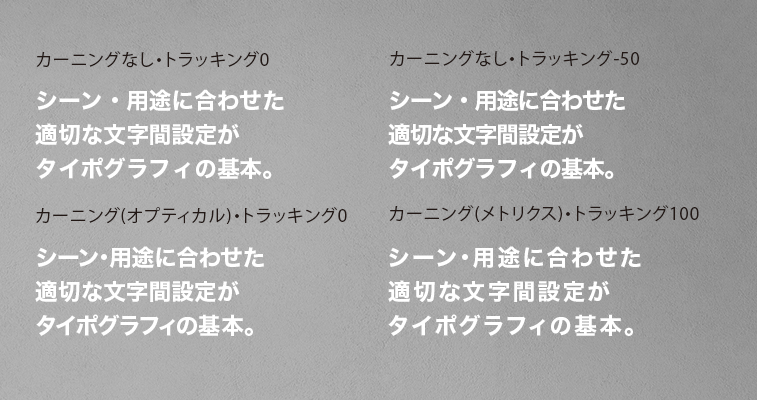
フォントの文字間を変える方法は「カーニング」と「トラッキング」の大きく2つの調整スタイルがあります。
カーニングとは、「Adobe Illustrator」「Adobe Indesign」「Adobe Photoshop」などのデザイン系ソフトウェアで文字を入力した後、隣り合う2つの文字を調整することを指します。
そのまま文字を入力すると活字と余白の間隔にバラツキがあり、文章が散漫に見えてしまうため、デザイナーは文章が読みやすく、美しくなるように必ず文字間の余白を細かく調整し、「字詰め」を行っていきます。
きちんと字詰めを行った文章では余白が均一に調整され、読みやすさと美しさが向上します。
一方、トラッキングは文章全体の空きの調整を行い、読みやすい「文字組み」にします。
デザイナーはこの2つを組み合わせて使い、トラッキングで文章全体のゆとりを調整し、カーニングで文字の間の余白を整えます。

大まかにいうと「魅せる」ことがメインの広告業界ではカーニングを多用し、「読ませる」ことがメインの出版業界ではトラッキングを中心に文字間調整をしています。
文字間は、狭くすればシャープな印象を、広くすればソフトな印象をレイアウト全体に与えることになります。
④フォントのカラー選定
文字色の選択で考えるべき項目には「視認性」「可読性」「誘目性」の3つがあります。
「視認性」「可読性」を高めるには、ともに背景色との明度差(コントラスト)を上げることが重要です。
具体的には背景が明るければ濃い色を、暗ければ薄い色を使うというシンプルなことで、その意味では白黒の組み合わせが「視認性」「可読性」ともに一番高いと言えます。
また、人の注意を引きつける「誘目性」を高めるにはレッド、オレンジ、イエローなどの暖色系の色使いが有効で、特に「黒の地には黄の図」「白の地には赤の図」が誘目性が最も高い組み合わせと言われています。
次に、文字色の選択で方法論としてあげられるものに「キーカラーの設定」があります。
これは印刷物やWebどちらにも使われるものですが、表現物で一定の世界観を保つため、使用する色をあらかじめ限定しておく手法のことです。
その際に文字色に使うことを前提とした「濃い色」を入れておくことが重要で、そうすることで一定の世界観を表現しながらも「視認性」「可読性」の高い表現が可能になります。
この場合の「濃い色」は絶対的な色(例えば黒)のことではなく、背景に使う他の色との比較で、相対的にコントラストの高い組み合わせができる色をキーカラーに含んでおくという意味です。
調和のあるデザインにするためのカラー選定のコツは、できればキーカラーをベースカラー・アクセントカラー・サブカラーの3色、多くとも5色以下にすることです。

まとめ
いかがだったでしょうか?
タイポグラフィの視点でデザインを捉えてみると、新たに見えてくることがあるかと思います。
個人的には、世の中の印刷物やWebサイトのほとんどには、文字によるコミュニケーションが含まれており、文字の扱いこそがグラフィックデザインやWebデザインのキモと考えています。
タイポグラフィという言葉を通じてデザインの理解が深まれば幸いです。

