
こんにちは。みなさんは「可変フォント(Variable Fonts)」って言葉を聞いたことがありますか?
社内で確認してみたら、グラフィックデザイナーは知らない人が多く、Webデザイナーやコーダーにはすでに使用している人がいました。
実はこの可変フォントという技術、2016年9月、Apple、Google、Microsoft、Adobeによってすでに共同発表されています。
進化を続けるタイポグラフィの世界
モバイルファーストのデザインが主流となっている現在、タイポグラフィの世界でもモバイル環境への最適化が進み、そんな中で生まれたのが可変フォントです。
その開発目的は、1つのフォントデータで様々なフォントスタイルを表現してデータを軽量化し、ウェブの読み込み速度を上げることにあります。
ただ、デザイナーにとって注目すべき点は、そのUIの進化で、文字のウエイト(太さ)、幅、傾き(斜体角度)などのスタイルを、一つのフォントでパラメーターを使って連続的に調整できるという革新性です。
この進化によって、フォントファミリー(Light、Bold、Condense、Wide、Italic)という概念からデザイナーは解放されます。
これまでは、ボリュームのある印刷物やWebサイトでは、階層が深くなりやすく、様々な見出しスタイルが必要になるため、ファミリーの少ないフォントは選びづらかったですが、可変フォントならそうしたことに配慮しなくてもよくなるでしょう。
また、タイポグラフィの世界にも、見たことのない表現が生まれたり、これまでとは異なったコミュニケーションスタイルが生まれたりするなど、今後が楽しみです。
概要はこのくらいにして、具体的な可変フォントを英文フォントから順次ご紹介します。
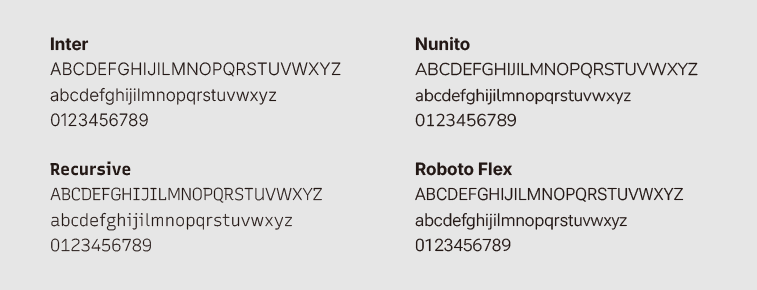
英文可変フォント4選

▶ Roboto Flex
Googleが開発した「Roboto Flex」は、ウエイト、幅、オプティカルサイズ(文字のサイズに応じて調整されるデザイン)を細かく調整できる可変フォントです。従来の「Roboto」フォントの汎用性をさらに拡張し、モダンなデジタルデザインに最適です。ウエイト(100から1000まで)、幅、そして文字のエクスパンダブルな形状など、細かくコントロールすることができます。Google Fontsでのダウンロードが可能で、 「Roboto」はAdobe Fontsにもランナップされています。
▶ Inter
もともとスクリーンでの可読性を重視して設計された「Inter」は、可変フォント版も提供されており、さまざまなデジタルデバイスやウェブアプリケーションに適しています。ウエイトと幅の調整が可能で、異なる解像度や画面サイズに対応し、情報の視認性を最適化します。Google Fontsでのダウンロードが可能で、 Adobe Fontsにもランナップされています。
▶ Nunito Sans
「Nunito Sans」は、使いやすさと視認性を重視したサンセリフ体フォントで、可変フォント版が提供されています。フレンドリーでモダンなデザインで、ウェブサイトやアプリケーションによく使われます。ウエイトを調整でき、太さの異なるスタイルを柔軟に使用できます。Google Fontsでのダウンロードが可能で、 Adobe Fontsにもランナップされています。
▶ Recursive
「Recursive」は、オープンソースの可変フォントで、プログラマーやデザイナー向けに設計されています。サンセリフ体とモノスペース(等幅フォント)のスタイルを組み合わせ、コードエディターやユーザーインターフェースに適しています。ウエイトや幅だけでなく、フォントのスタイル(モノスペースかプロポーショナルか)も調整可能で、デザインの柔軟性が高いです。Google Fontsでのダウンロードが可能です。

日本語でも可変フォントの技術が進んでおり、いくつかのフォントが提供されています。
日本語は漢字や仮名など多くの文字を持つため、可変フォントの導入は技術的に難しい部分もありますが、次のようなフォントが開発されています。
和文可変フォント4選

▶ 源ノ角ゴシック VF(Source Han Sans VF)
AdobeとGoogleが共同で開発した「源ノ角ゴシック」(英語名: Source Han Sans)は、多言語対応のオープンソースフォントです。ウエイトを調整できる可変フォント版がリリースされており、日本語、中国語、韓国語などをサポートしています。多言語に対応した大規模なフォントセットで、日本語の太さを自由に調整可能でき、ウェブやモバイルアプリケーションなどで使用されることが多い最も人気のあるフォントです。Adobe Fontsにランナップされています。
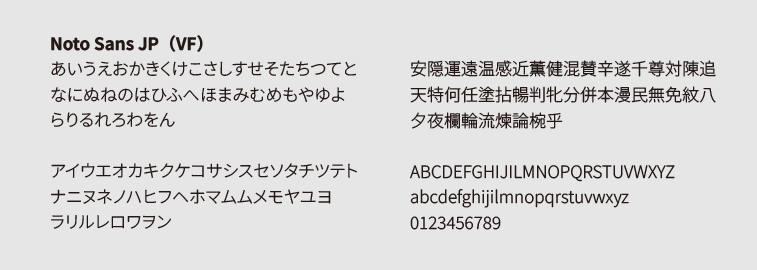
▶ Noto Sans JP Variable
「Noto Sans JP」は、Googleが開発したオープンソースフォントで、日本語に対応した可変フォント版が提供されています。さまざまなデバイスでの読みやすさを重視した設計で、ウエイトのバリエーションを柔軟に調整でき、日本語コンテンツでも使いやすいデザイン。Webサイトやアプリで広く使用されています。Google Fontsでのダウンロードが可能です。
▶ たづがね角ゴシック Variable
モリサワが開発した「たづがね角ゴシック」は、モダンなデザインで人気の日本語フォントです。ウエイトや幅を調整できる可変フォント版もリリースされており、幅広いウエイト調整に加え、文字幅の微調整も可能で、デジタルと印刷の両方に対応。特に広告やパッケージデザインでの使用が想定されています。Monotypeにてライセンス購入が必要です。
▶ AXIS Variable Font
「AXIS」は、日本のフォントデザイン会社TypeProjectが提供する有名なサンセリフ体フォントです。ウエイト(太さ)の微調整が可能で、印刷物からデジタルメディアまで幅広い用途に対応。漢字や仮名の表現を維持しつつ、読みやすさを確保しています。TypeProjectにてライセンス購入が必要です。

ところで可変フォントは印刷できる?
可変フォントは、TrueType(TTF)やOpenType(OTF)フォーマットで提供されており、アウトライン時の解像度も高く、印刷でも十分に活用できる技術です。
柔軟なデザイン調整や統一感のあるフォント選びが可能になるため、印刷物においても新しい表現の可能性が広がります。
ただし、フォントによってデザインソフトや印刷工程での互換性に注意が必要で、デザインソフトでアウトライン化やPDF化ができれば印刷可能です。
すべてのデザインソフトや印刷ソフトが、可変フォントに完全対応しているわけではないため、使用する場合は事前にソフトウェアが可変フォントをサポートしているかを確認しましょう。
まとめ
いかがだったでしょうか?
活字から始まったフォントは、オフセット印刷の出現とともに写植フォントとなり、ICT化の波の中でデータパッケージ化されてDTPフォントに変わりました。その進化形が可変フォントです。
フォントの存在は、文字で情報を伝える人の営みが変わらない限り無くならないでしょうが、情報伝達媒体の進化にともない伝達技術はこれからも変わり続けていくことでしょう。
今まさに私たちは、ICT技術の進化によって、タイポグラフィやデザインが進化していく光景を目の当たりにしています。(2024年12月現在)

