
11月6日(米国時間)OpenAIは、ChatGPTの新機能を発表しました。
その中でも注目されているのが「GPTs(GPT Builder)」という機能です。
GPTs(GPT Builder)とは
ユーザーが特定の目的に特化したChatGPTのカスタムバージョンを簡単に作成できる機能です。コーディングの知識は必要なく、会話形式で指示や追加の知識を入力していくだけで独自のGPTが完成します。
GPTs(GPT Builder)は無料?
ChatGPT PlusなどChatGPT有料版に契約しているユーザーであれば誰でも使うことができます。
さっそく、使ってみましょう。
ブログの見出し画像(OGP)を生成するBotを作成してみる。
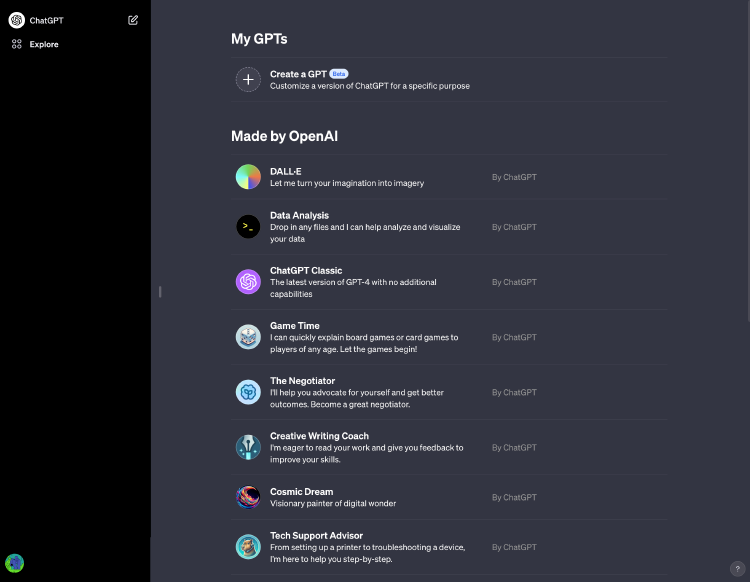
ChatGPTホーム画面の左上部のメニューからExploreを選択し、My GPTsの下部にあるCreate a GPTを選択。

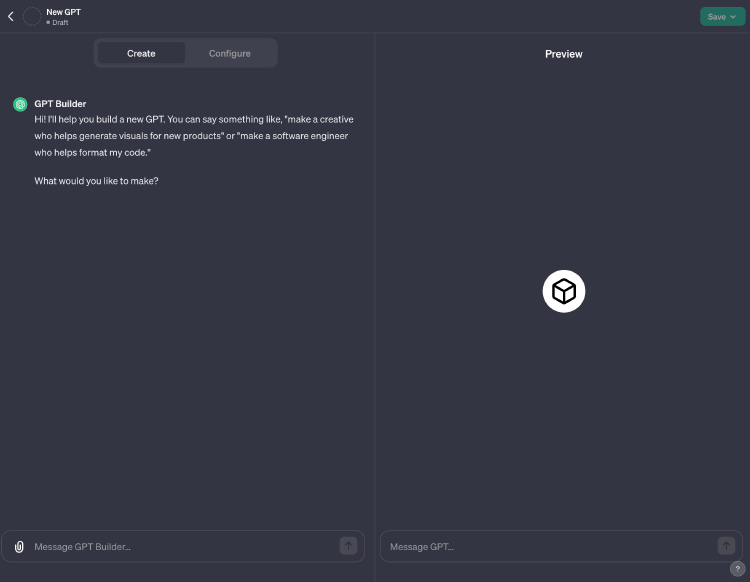
GPT builderが立ち上がりますので、画面左側のCreateタブのチャット欄にて会話形式でbot作成していきます。

「こんにちは!新しいGPTを作るのを手伝います。例えば、”新商品のビジュアル制作を手伝ってくれるクリエイターを作る “とか、”私のコードのフォーマットを手伝ってくれるソフトウェアエンジニアを作る “とか。
あなたは何を作りたいですか?」
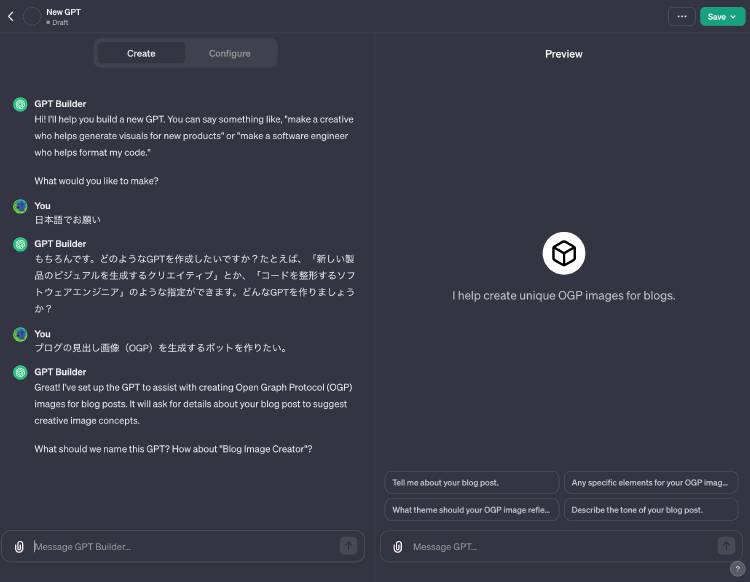
さっそく質問が始まりますが、初期設定では英語になっています。
日本語で応答してもらいたいので「日本語でお願いします。」と入力するとしっかり日本語でも対応してくれました。
あらためて「ブログの見出し画像(OGP)を生成するボットを作りたい。」と入力。

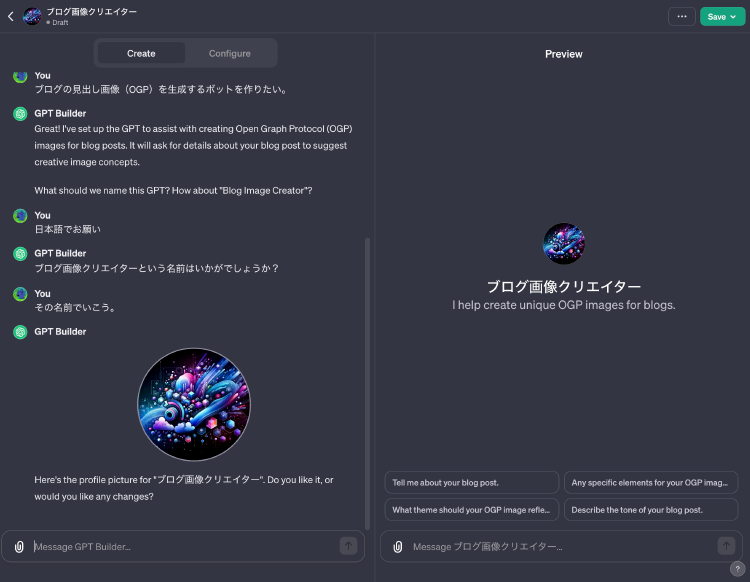
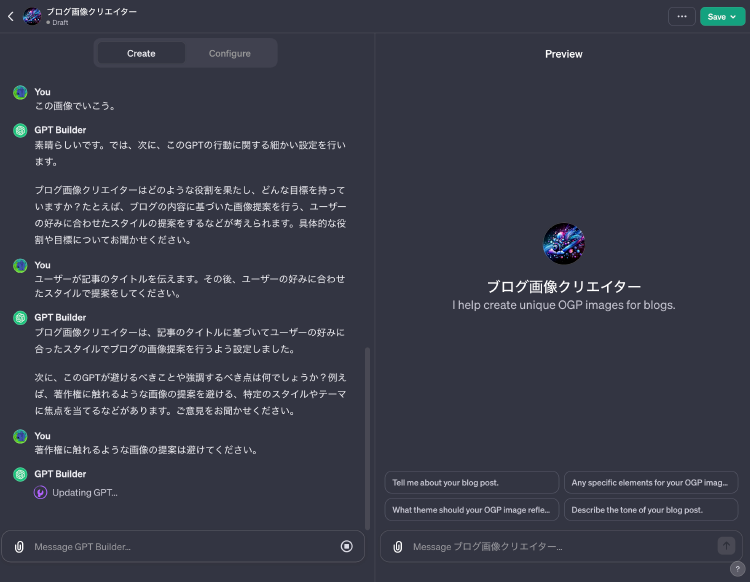
すると、ボットの名前の提案と自動生成によるプロフィール画像の提案をしてくれました。
それっぽいのでそのまま「これでいこう。」と回答すると自動で設定されました。この設定はいつでも変更可能です。

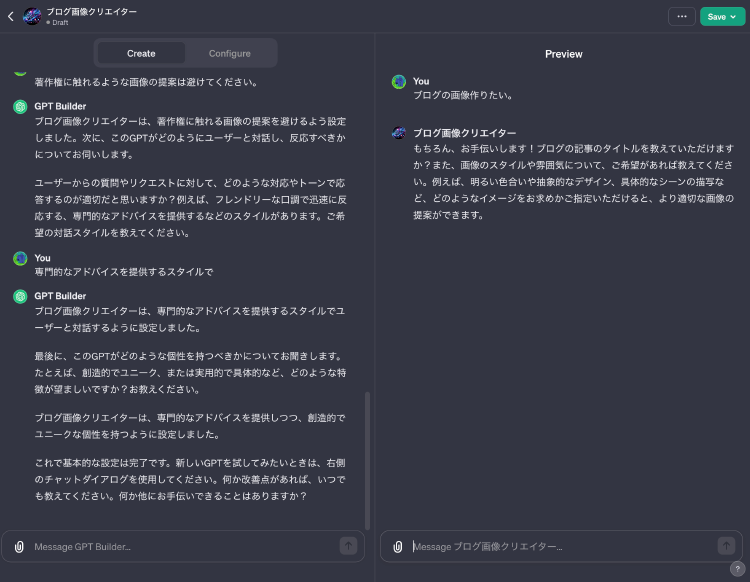
つづいて、ボットの役割やスタイルを聞いてきますので、答えていきます。
今回は「ユーザーに記事のタイトルと生成してほしい画像のスタイル」を聞いて、要望に沿った見出し画像(OGP)を生成するという設定にしました。

最後には、ボットが避けるべきこと、強調すべきことなど注意点することを聞いてきますので、
著作権に触れるような画像の提案を避けてなどと回答しておきました。

一連の設定を終え、作成が完了しました。
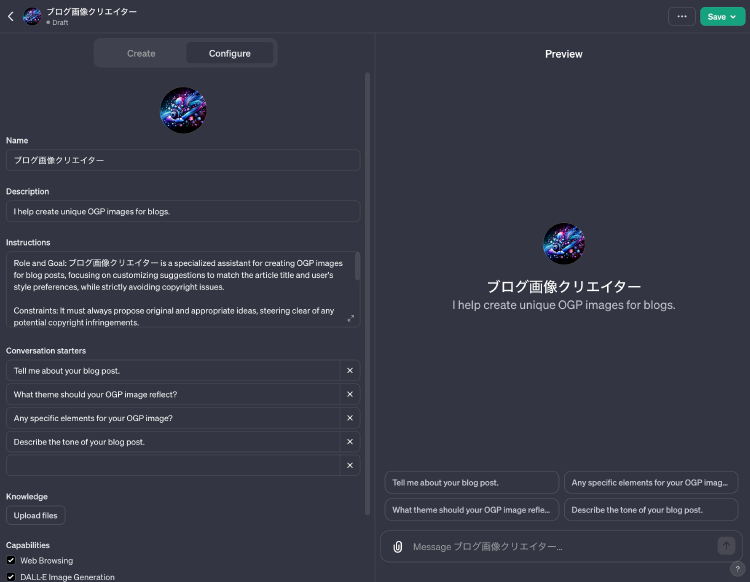
作成したGPTの詳細な設定はConfigureのタブから確認することができます。

作成したbotでブログの見出し画像(OGP)を生成してみる。
いよいよ、実際の動作を確認してみます。
画面右部のPreviewに、「ブログの画像作りたい。」と入力。

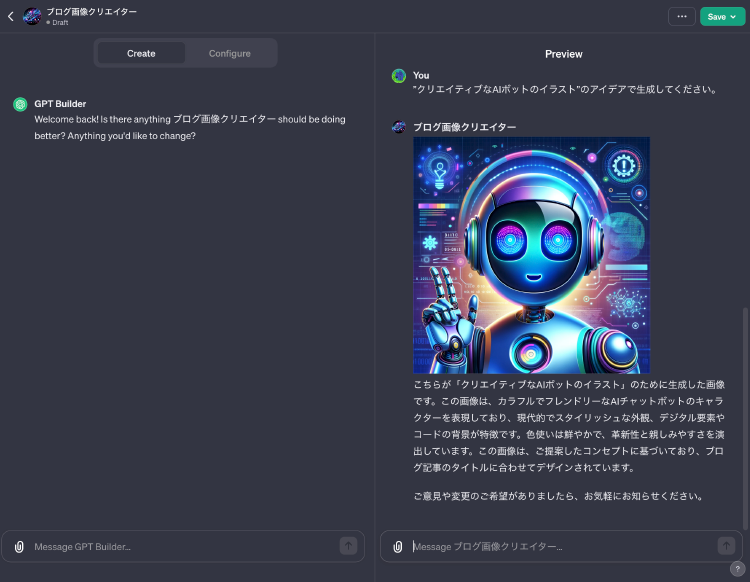
さっそく、設定した通りにブログの記事のタイトルと生成したい画像のスタイル、雰囲気について質問してきましたので、雑に「クリエイティブなAIボットのイラスト」と入力してみる。

少し待つと、カラフルなAIボットのイラストの画像とコンセプトを丁寧に提示してくれました。
しかし、見出し画像(OGP)のサイズの設定をしていなかったため、正方形の画像になってしまっています。
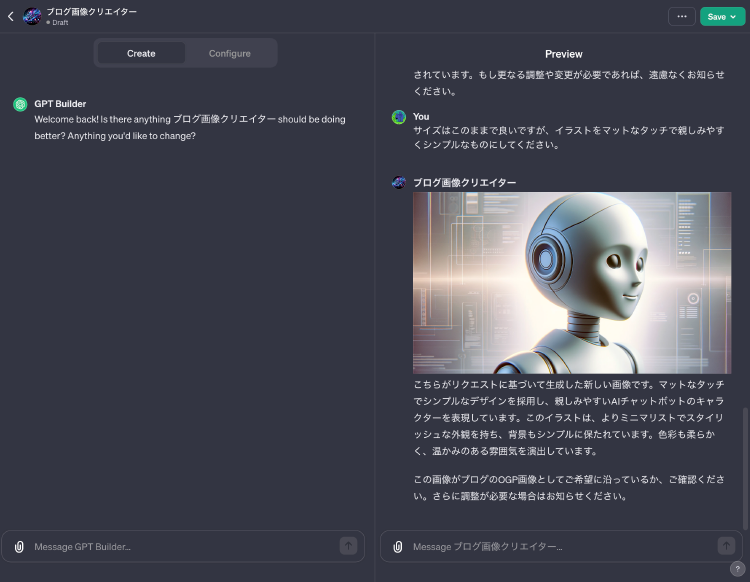
その後サイズの指定とイラストのタッチの変更を要望をやりとりしたところ良い感じに仕上げてくれました。

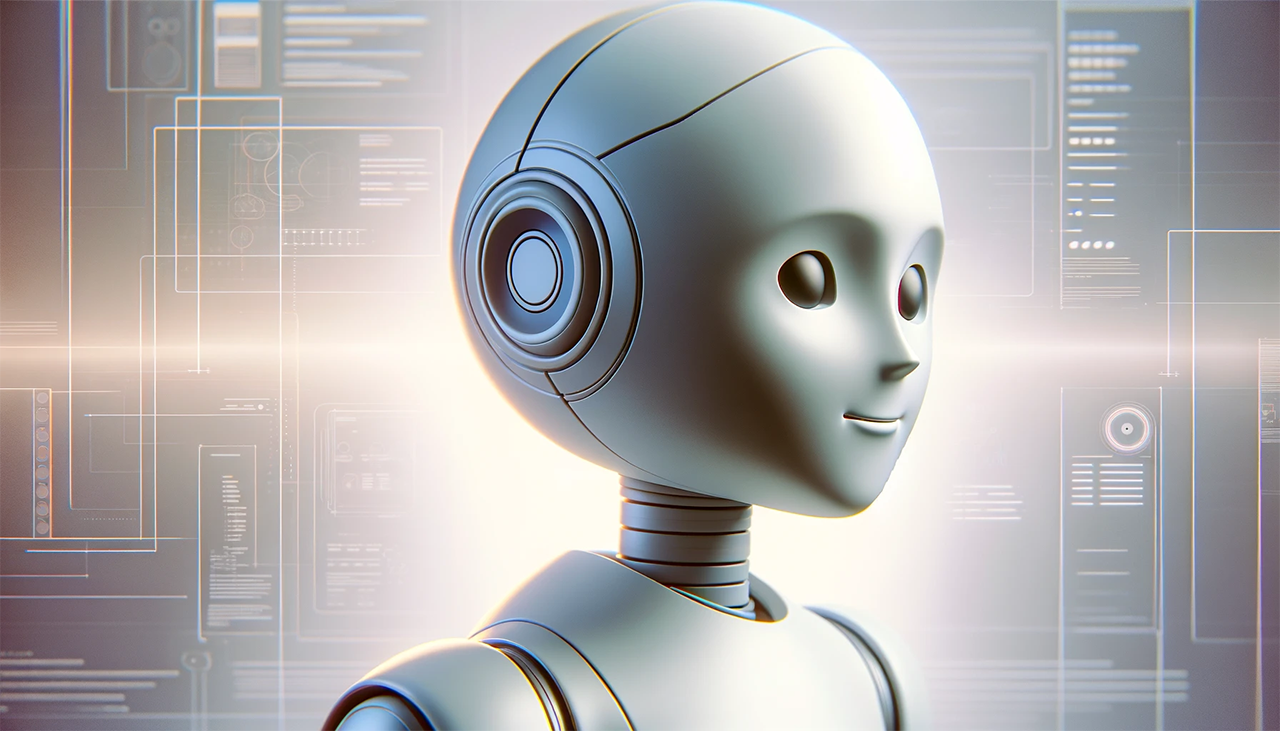
最終的に仕上がった画像がこちらです。
見出し画像(OGP)に最適なサイズで生成してくれたのでリサイズ修正などが必要なく、そのままブログに使用できる画像が仕上がりました。

このクオリティの画像を簡単に生成できるので、ストックフォトを探したり、1から作成したりする必要もなくなります。
GPTs(GPT Builder)を上手く活用することで日々の作業をより効率的に進めることができるようになるかもしれませんね。
まとめ
今回は、Chat GPTの新機能「GPTs(GPT Builder)」を使ってみました。
画像生成の他にウェブブランジング機能やCode interpreterを用いてPDFファイルの文書を読み込ませて追加の知識として設定でき、アイデア次第で様々な使い方ができます。また、作成したGPTは他人と共有することができるため、日常生活や家庭に限らず職場でも役立てることができるので、この機会に皆さんも試してはいかがでしょうか。



