
画像データのファイル形式にはたくさんの種類があり、用途に合っていない形式を選んでしまうと、画質が悪くなってしまったり、ファイルサイズが無駄に大きくなってしまったり、表示や印刷がされなかったりします。
画像ファイル形式の種類は年々増える一方ですので、一度整理してご紹介したいと思います。
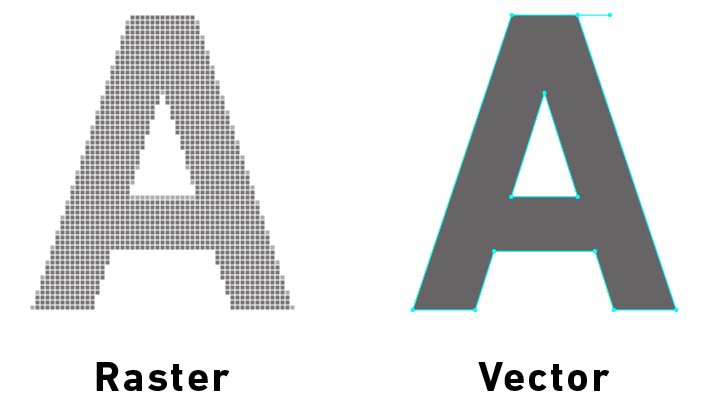
その前に、そもそも画像ファイルには「ラスターファイル」と「ベクターファイル」の大きく2種類があることをご存知でしたか?

ラスターファイル
「ラスターファイル」とは、色のついた小さい正方形であるピクセル(画素)を大量に組み合わせた画像で、デジカメ写真などの高精細な画像を形成できます。ラスター画像はピクセル(画素)数が多いほど高画質になり、少ないほど低画質になります。ベクターファイル
「ベクターファイル」は、数式、直線、曲線を使用して、グリッド上の固定点により画像を表示します。ベクターファイルにはピクセルはなく、ベクター画像のサイズが変わっても数式により再計算できるため、品質に影響を及ぼすことなく拡大縮小できます。今回の記事では、「ラスターファイル」の種類とぞれぞれの特徴をご紹介します。
JPEG
拡張子:.jpg/.jpeg/.jpe/.jif/.jfif/.jfiデジタル画像の代表的なファイル形式です。Joint Photographic Experts Group(JPEG)という国際組織が、1980年代後半から1990年代前半にかけて標準規格化しました。RGB各8bit(256色)に対応し、約1670万色まで扱えます。
web用画像として使われていたり、デジタルカメラやその他の複写デバイスで画像を撮影して保存する際に使用されています。非可逆圧縮なので編集・保存を繰り返す度に画像が劣化しますが、基本的にファイル容量が軽く扱いやすいです。
GIF
拡張子:.gifソーシャルメディアフィードを見ると必ず目にするファイル形式です。GIFファイル形式は1987年7月に米国のテクノロジー企業であるCompuServeで作成されました。元々は、サイズの大きい画像のダウンロードプロセスを高速化するために設計されたものですが、2015年にはFacebookがGIFのサポートを開始し、2018年にInstagramがその後に続きました。
色数が256色以下しか扱えない代わりにファイル容量がとても軽いという特徴があります。また、透明色が扱えるので画像の一部を透過して背景を表示したり、画像またはフレームを結合して基本的なアニメーションを作成したりすることができます。
昨今では映像の一コマをGIFファイルに変換した「面白GIF動画」などが有名ですが、そもそも色数が256色と少ないので写真画像の保存には向きません。
注意点としては営利目的でGIFアニメーションを使用している企業がGIF画像を選択した場合は、地域の規則や規制を順守する必要があります。
PNG
拡張子:.pngPNGはラスター画像ファイル形式のひとつであるPortable Network Graphicsの略語です。アルファチャンネルを持ち、背景を透明または半透明のグラフィックを処理できるため、特にwebデザイナーがよく使用しているファイル形式です。
GIFの進化系であるPNGは、特許ライセンス取得の必要だったり、使用できるのが256色に限られたりなど、GIFのデメリットを克服した形で誕生しました。このファイル形式は特許を受けていないため、ライセンスを取得せずに任意の画像編集ソフトウェアを使って開くことができます。
PNGファイルは1,600万色を処理でき、RGB各8bitやRGB各16bitに対応しています。また、可逆圧縮で画像の劣化なく保存ができます。(圧縮率が高めで容量は軽くなりますが、保存に少し時間がかかります)
PNG自体にはGIFのようなアニメーション機能ありませんが、APNG形式などのPNG拡張形式でアニメーションを扱うことが出来ます。
WebP
拡張子:.webpWebP(ウェッピー)形式は比較的新しく、2010年にGoogleから発表されました。このファイル形式を使えば、PNGやJPEGなどよりもはるかに小さいサイズで、高品質の画像がwebサイトに表示され、可逆圧縮と非可逆圧縮のいずれかを選択しての保存もできます。
Google ChromeはネイティブでWebPをサポートしており、Firefox、Edge、Safari、Operaなどのwebブラウザーも対応しています。Googleはページ読み込み時間を短縮するために、web開発にはPNGやJPEGファイルをWebPに変換することが推奨しています。
ちなみに最近、画像圧縮技術でWebPの70%、JPEGの50%程度の容量にもなる「AVIF」という画像フォーマットが誕生しました。なんとアルファチャンネルやアニメーション、ハイダイナミックレンジ(HDR)やワイドカラーガマット(WCG)までサポートします。まだ表示できるブラウザが限られているのですが、ゆくゆくは標準的なWeb画像フォーマットになると言われています。
TIFF
拡張子:.tiff/.tifAdobe社の傘下となったAldus社が、1980年代半ばにDTP用として開発した画像ファイル形式です。当初、TIFFの用途は印刷物に限定されていましたが、その後デジタルコンテンツに拡大しました。
可逆圧縮で画像劣化がないため、カメラ画像の高画質保存形式(高画質=TIFF、標準画質=JPEG)として使用されていました。最近は、TIFFに変わってCamera RAW形式での保存が主流で、カメラの保存形式としてはあまり見なくなりました。
PNGと同様にRGB各8bitやRGB各16bitにも対応し、レイヤを保持したまま保存することが出来ます。(当然レイヤを保持するとファイル容量は大きくなります。)
PSD
拡張子:.psdAdobe Photoshopのネイティブファイル形式です。PSD(PhotoShop Document)ファイルは、Photoshopの全機能をサポートしています。
Photoshopで編集したものは一旦PSD形式で保存しておけばまず間違いないです。
PSDファイルの最大のメリットは、多様な別の画像ファイル形式に変換・書き出しできることです。デメリットとしては、使用できるのが Adobe Creative Cloudメンバー限定であることと、使用方法によりPSDのサイズが膨大(最大2GB)になる可能性があり、保存、送信、転送が困難になることがあげられます。
PSB
拡張子:.psbAdobe Photoshopの大容量ファイル形式です。PSB(PhotoShop Bigdocument)ファイルは、その名の通り縦横300,000ピクセルまでの画像を扱うことができます。
扱える画像サイズ以外はPSDとほぼ同じ仕様です。パノラマ画像を作るとかなりのピクセル数(容量2GB超え)になる場合があります。その場合PSDでは保存できないのでこのPSBで保存することになります。
ただし、一度PSBファイルとして保存するとそのファイルはPSDとして保存することができなくなります。
Camera RAW
拡張子:.DNG/.NEF(ニコン)/.CR2(キヤノン)/.ARW(ソニー)/.ORF(オリンパス)/.RAF(フジ)/.RW2(パナ) etc…デジタルカメラで撮影された未現像のデータを保存する形式です。デジタルカメラのイメージセンサーから得られた圧縮されていない未処理グレースケール画像データと、その画像のキャプチャ方法に関する情報(メタデータ)が含まれています。
一口にRAW画像と言ってもメーカーなどによって様々な形式が存在します。上記に上げた拡張子の中で「.DNG」がAdobeが一般公開して統一を進めているcamera Raw形式です。
それ以外は各社さまざまで、Adobe LightRoomなどの対応ソフトか各社の純正現像ソフトを使ってしか開けませんのでご注意ください。
HEIC
拡張子:.heic/.heicsHEIC(High Efficiency Image Container)は、従来Appleがモバイルデバイスで採用しているHEIF(High Efficiency Image Format)を改良した形式です。
iPhoneやiPadで写真を撮影すると、その画像(デュアルカメラやライブフォトの場合は複数の画像)がHEICファイルとして保存されます。AppleはHEIF画像にHEIC形式と高度な圧縮技術を用いて、JPEGなどの他の画像ファイル形式と比べて半分のデバイス容量で保存しています。
小サイズでもファイルには高品質な画像を維持でき、各画像の関連メタデータ(サイズ、解像度、撮影場所)も含まれ、16ビットカラーにも対応してしています。Microsoftやキヤノンなど、他のメーカーもHEIF形式を採用するようになり、スマートフォンのカメラ高画質化を推進しました。
ただし現在HEICは、Appleのエコシステム以外には広く普及しているとは言えません。
HDR
拡張子:.hdrHDRとは、High Dynamic Range(ハイダイナミックレンジ)の略称です。従来のSDR(スタンダードダイナミックレンジ)に比べてより広い明るさの幅(ダイナミックレンジ)を表現できる表示技術です。
そもそもはRadiance社が開発したライティングのシュミレーションソフトのレンダリングエンジンで使用されていた画像ファイル形式です。RGB各32bitの浮動小数点で保存可能なので広いダイナミックレンジを持った画像を破綻なく保存することが出来るのが特徴です。
3DCGで画像から照明を再現するイメージベースドライティングによく用いられます。
※Blenderの背景ライティングでときどき使っています。
OpenEXR
拡張子:.exr/.mxr/.sxrスターウォーズのVFXでおなじみのILM社が開発したHDRIに対応したファイル形式です。上記のHDR形式と似ていますが、こちらはRGB各32bitだけでなく半分のRGB各16bitのファイルも扱うことが出来ます。
VFXとアニメーション、両方のCG業界で非常に幅広く使用されている形式です。
TGA
拡張子:.TGATruevision社が開発した「True Vision Image」の画像ファイル形式で、アニメーション業界で使われていることが多いフォーマットです。
画像を圧縮しないためファイルサイズは大きくなりますが、画像が劣化することはありません。また、レイヤー構造は維持されませんが、RGB各8bit約1670万色まで扱え、アルファチャンネルも保持することが出来ます。
画像編集・変換を行いたい場合は、Adobe社のAdobe IllustratorやAdobe Photoshop・Adobe Premire Proが対応しています。
まとめ
今回は、「ラスターファイル」の代表的なファイル形式とその特徴を紹介しました。普段あまり気にせず扱っていた画像ファイルですが、ファイル形式の特徴を理解すると、どのように画像を扱えばよいかがよりわかりやすくなります。
個人的にはWeb用画像ならしばらくは「WebP」、印刷用画像なら「PSD」がいいかと思います。(ラスターファイルのカラーモードは基本的にRGBですが、印刷する場合に限りCMYKに変換することをお忘れなく……)
Web、SNS、動画、3DCG、印刷など、使用用途に応じて最適なファイル形式を選ぶことで思わぬトラブルを避けられるでしょう。
いかがでしたか? 次回はピクセルを持たないためサイズを気にせず使える、「ベクターファイル」の種類とぞれぞれの特徴をご紹介します。

