
ウェブサイトは、情報、教育、就職、買い物、コミュニケーションなど、私たちの生活に欠かせません。
いろんな人がいろんな環境で閲覧するウェブサイトだから、ウェブ制作をする上で「ウェブアクセシビリティ」を意識することが大切です。
ウェブアクセシビリティとは?
ウェブサイトを、利用者の障がいなどの有無や年齢・利用環境に関わらず、誰でもウェブで提供される情報を利用できるようにしよう、というのが「ウェブアクセシビリティ」です。

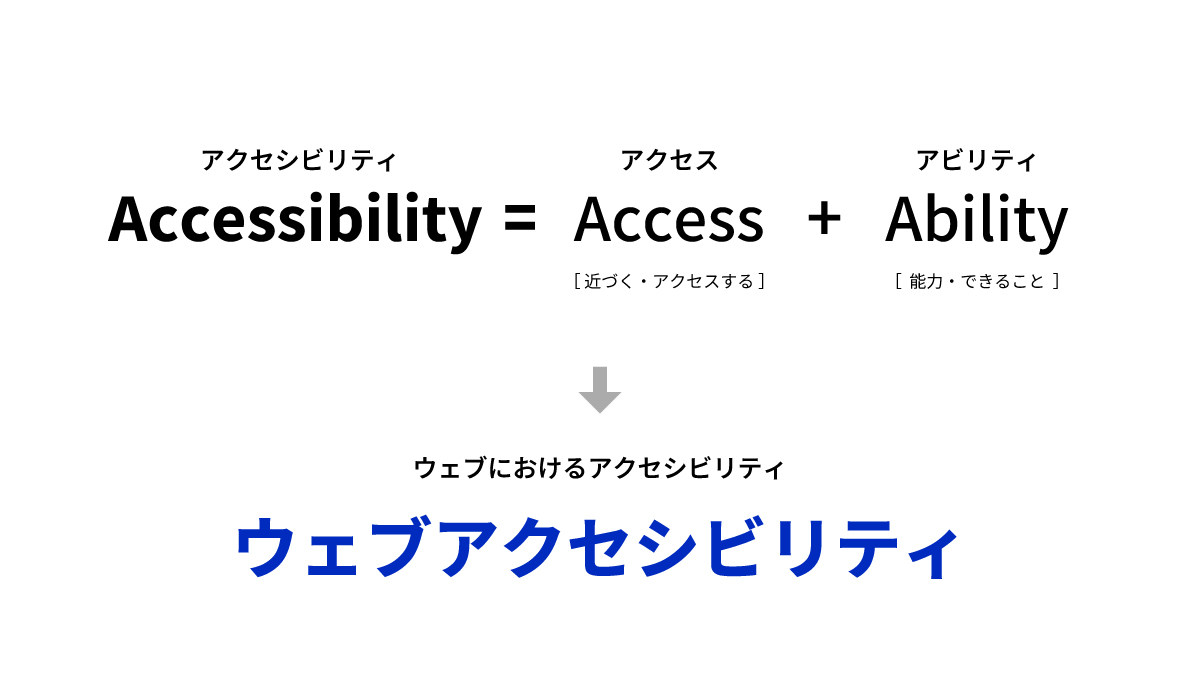
アクセシビリティ」という言葉は、Access(近づく、アクセスするの意味)とAbility(能力、できることの意味)からできています。「近づくことができる」「アクセスできる」という意味から派生して、「(製品やサービスを)利用できること、又はその到達度」という意味でも使われます。
ウェブアクセシビリティは、ウェブにおけるアクセシビリティのことです。利用者の障害などの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。
引用元
政府広報オンライン / ウェブアクセシビリティとは? 分かりやすくゼロから解説!
普段私たちが様々なサイトを閲覧していて、文字が小さくて見にくい、色が薄くて分かりづらいなどの「見た目」からの利用のしづらさや、みたい情報がページのどこにあるのか分からないなど、「使い勝手の悪さ」などを感じることがあるかと思います。
こういった弊害がなく、気持ちよくスムーズに情報を取れるようにすることがウェブアクセシビリティの大事なポイントです。
ただ、私たちが「見やすい・分かりやすい」と思っても、利用者によってはそうでない場合もあります。
例えば、色覚特性がある方には、背景と文字の色の関係で文章が読めなかったり、目が見えにくい方・全盲の方には、ウェブ上に写真が大きくレイアウトされていても何か分からない、ということもあります。
ウェブ利用にどんな困難が考えられるか
デジタル庁「ウェブアクセシビリティ導入ガイドブック」から引用させていただくと、利用者によって、以下のようなウェブ利用に困難などがあります。
視覚障害のある人
全盲の方はスクリーンリーダー(画面読み上げソフト)、点字ディスプレイなどを使用しています。弱視・ロービジョンの方(人数としてはこちらのほうが多い)は、文字拡大、画面拡大、色反転などの機能を使用しています。弱視・ロービジョンの方も、スクリーンリーダーを併用することがあります。
聴覚障害のある人
ひと口に聴覚障害といっても、両耳ともまったく聞こえない「全ろう」の人もいれば、少し聴力がある「難聴」の人もいて、障害の程度にはグラデーションがあります。音声情報を利用できない、または利用しづらいので、映像コンテンツを視聴するときは、手話、字幕といった視覚的な提示によって情報を得ています。また近年では音声の文字起こしソフトを補助的に使っている人もいます。
視覚と聴覚の両方に障害のある人(盲ろう)
盲ろうと聞くと、ヘレン・ケラーを思い起こす方も多いかもしれません。視覚情報と聴覚情報の両方を利用できない、または利用しづらい状況にあります。他者とのコミュニケーションには指点字(ゆびてんじ)や触手話(しょくしゅわ)を用います。点字を利用できる人は点字ディスプレイを使って情報を得ることができますが、点字を利用できない人が情報を得ることは現在の技術をもってしても非常に困難です。
上肢障害のある人
手に麻痺や不随意運動などがあって、マウスやキーボードを十分に動かせない方です。スイッチ等の操作しやすい代替デバイスを用いて、操作を行います。顔や目の動きを認識するソフトを使ったり、口を使って操作を行う人もいます。
発達障害や学習障害のある人、知的障害がある人
いずれも大きくは脳の機能に起因した障害です。症状の現れ方は人によって様々です。発達障害は主に自閉症、アスペルガー症候群などの障害のこと。学習障害とは全般的な知的機能には障害がないのに、読み書きや計算など特定のことをするのが難しい障害のことです。人によって多様な認知の特性、障害としての現れ方があります。
色覚特性がある人
特定の色を見分けるのが難しい、あるいは全く見分けられない方がいます。例えば赤色と緑色の区別をつけることが難しい、といった具合です。日本人男性の 20人に 1人は色覚特性があると言われているくらい、色覚特性は身近な性質です。
高齢の人
高齢の利用者もウェブアクセシビリティの恩恵を受けます。加齢によって視力や聴力が低下したり、指先の細かい動きが難しくなったりしますが、ウェブアクセシビリティを確保していれば、高齢の利用者にとっても使いやすいウェブサイトや情報システムになる可能性が高いのです。
一時的に障害がある状態の人
さらに、次のような場合も、「一時的または状況的な障害のある状態」と考え、ウェブアクセシビリティの対象として考慮の対象とします。ご経験のある方も多いことでしょう。
● 電車内で動画を見たいのにイヤホンを忘れた
● 眼鏡を忘れてきたので目が疲れやすい
● 利き手を怪我してマウスが使えない
引用元
ウェブアクセシビリティ 導入ガイドブック

「ウェブアクセシビリティ」を考えた制作
ウェブアクセシビリティは、技術的な側面だけでなく、デザインやコンテンツの作成方法にも関わってきます。
言葉だけで考えると少し専門的な印象もありますが、根本的には「相手を考える気遣い」だと思います。どんなことが困難となりうるのか、どんな改善できるのかを「知ること」、そして「意識する」ことが大切ですね。
ガイドラインを参考にすることの他に、自動テストツール使ったチェックなども有効です。
ウェブアクセシビリティの改善は、一度にすべてを完璧にすることは大変ですが、小さな変更でも、多くの人にとって大きな違いを生むことができます。
STUDIOウェブ制作におけるアクセシビリティ
弊社ではコーディングによるサイト制作が中心ですが、一部サイト制作で使用しているノーコードツールのSTUDIOでの制作でも、ウェブアクセシビリティの向上を考えた制作がしやすい仕様になっていると思います。
ウェブアクセシビリティ対策の達成基準のWCAG(Web Content Accessibility Guidelines)。WCAGの基準を完璧に満たすことはなかなか難しいかもしれませんが、基本的なウェブアクセシビリティ対策が可能です。
どんなことが考えられているかがまとまっているページはこちら。
STUDIOのウェブアクセシビリティのポイント
ウェブアクセシビリティの改善への意識を通して、社会の色々な困難、立場や環境について学ぶことも多いです。
「完璧ではなくともやれる事から」より良いサイト制作を目指したいとたいと思います。
STUDIO制作代行のサービス
株式会社アドパブリシティではSTUDIO制作代行を行っています。
概要は下記リンクからご確認いただけます。
ウェブパートナーズ|STUDIOを活用したWEB制作代行サービス

